

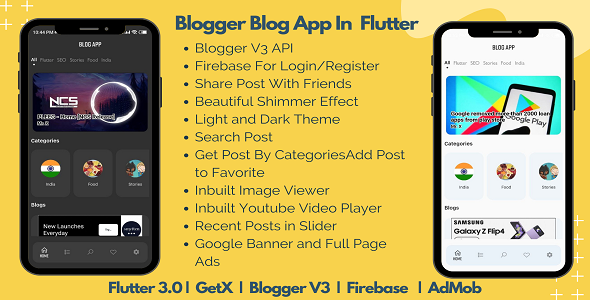
Blogger App For Flutter 3.0
Premium Category Products
Rs3,237.00 Original price was: Rs3,237.00.Rs700.00Current price is: Rs700.00.
- Blogger V3 API
- Blogger App For Flutter Flutter 3.0+ Support
- Banner Ads and Full-Screen Ads By Admob
- Recent Blog Slider.
- Blog Categories
- Read Blog By Categories
- Sign-up and Sign-in Provided By Firebase
- Add Blog to favorite
- Beautiful Loading Effect and UI
- Inbuilt Youtube Player and Photo Gallery
- Share App With Friends
- Light and Dark Mode
- GetX State management
- To build a Blogger App using Flutter 3.0, you will need to integrate the Blogger API to fetch and display blog posts, create and manage posts, and add other features such as comments, user authentication, and UI/UX design. Flutter is a great choice because it allows you to create cross-platform applications with a single codebase, so your app can run on both Android and iOS.Here’s a step-by-step guide to building a Blogger app with Flutter 3.0.
-
10. Additional Features
You can extend your app with additional features such as:- Post detail view: Show a detailed view of a post with images, comments, etc.
- Search functionality: Allow users to search for posts.
- Create posts: Add a feature to create and publish new posts via the Blogger API.
- User authentication: Implement Firebase or Google sign-in for personalized features.
1. Set Up Your Flutter Project
If you haven't already, create a new Flutter project: Open the project in your preferred IDE (e.g., VS Code, Android Studio).2. Set Up Blogger API Access
To interact with Blogger's API, you'll need to:a. Create a Project in Google Cloud Console:
- Go to the Google Cloud Console: https://console.cloud.google.com/
- Create a new project by navigating to IAM & Admin > Create a Project.
- Once the project is created, make sure to enable the Blogger API:
- Go to APIs & Services > Library.
- Search for Blogger API and enable it for your project.
b. Get OAuth 2.0 Credentials:
- Under APIs & Services > Credentials, click on Create Credentials and select OAuth 2.0 Client ID.
- Choose Web application as the application type, and provide details for the authorized redirect URI (e.g.,
http://localhostfor testing). - Save the Client ID and Client Secret—you’ll use them in your Flutter app.
c. Configure Blogger API Access:
- Once you have the OAuth 2.0 credentials, you'll use them to authenticate the user and access the Blogger API on their behalf.
3. Add Dependencies to
For the Flutter app to work with the Blogger API, you will need to use some packages:pubspec.yaml- http for network requests.
- googleapis to interact with Google's APIs.
- googleapis_auth for handling authentication.
- flutter_secure_storage to securely store OAuth tokens.
pubspec.yaml:You can trigger this method in your UI when the user submits a form to create a new post.8. Test and Debug
Once you’ve set up the authentication, fetching posts, and displaying them in your Flutter app, make sure to:- Test the app thoroughly on both Android and iOS devices.
- Handle errors gracefully, such as token expiration or invalid permissions.
- Implement UI feedback (e.g., loading indicators, error messages).
Conclusion
By following these steps, you can build a Blogger app for Flutter that allows users to view, post, and manage their blog content through the Blogger API. You can extend this basic structure with features like post creation, comment management, and user profile management. With the power
(Only For Premium Category Products !)
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 5 days if a new version is released. We free support within 5 days.
2. If a license is required (Excludes WHMCS license , we provide only method not license), please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3. We provide Mobile, PHP script installation services for $19.90 / ₹1700. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email support@elevategpl.com or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.
(Only For Membership Category Products !)
Benefits of our Membership Plans
- Instant access to all plugins and all themes including all future releases
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.
- Buy or download for FREE by subscribing to our VIP Membership Plan. Join the club of more than 1100+ happy members. This is the same theme as sold by the developer.
Updates:
- We offer frequent updates for one year from the date of purchase. After this period, you have to purchase the item again to receive further updates, we also offer lifetime updates as a second option.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
Support:
- Our support team is available 24/7, if you have any questions or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact form.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
(Only For WHMCS Category Products !)
- We Only provide WHMCS Module, how you can nulled any module step only !
- Instant access to all plugins and all themes
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.