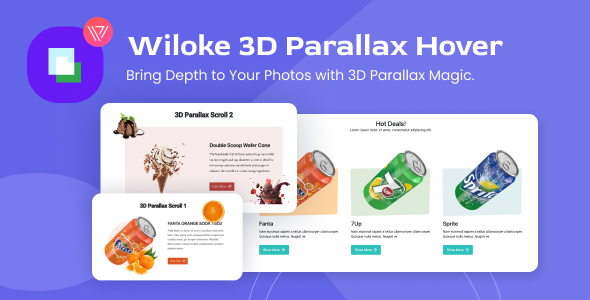
The Wiloke D Parallax is another widget in the Wiloke suite of Elementor widgets, designed specifically to create visually stunning parallax effects on your website. A parallax effect refers to a design technique where background images move at a different speed than the foreground content when you scroll, creating a sense of depth and engagement.
Key Features of Wiloke D Parallax:
- Parallax Scrolling Effect: It applies a smooth parallax effect to any section of your website, whether it's for a hero section, background, or any other area where you want to create dynamic movement.
- Customizable Content and Backgrounds: You can use any image or video as a background, and the parallax effect will automatically adjust to the scrolling speed.
- Full-Width and Responsive: The widget ensures that your parallax background works well across all screen sizes, from desktop to mobile.
- Multiple Background Layers: You can use multiple layers of content and background images for a more complex parallax effect, allowing for greater depth and visual appeal.
- Smooth Scrolling: The effect is designed to be smooth, making sure the transition between different layers feels natural and fluid.
- Ease of Use: Like most Wiloke widgets, this one is designed with user-friendliness in mind. You don’t need to write code to implement the parallax effect.
- Customization Options: You can customize the speed and direction of the parallax effect to match your design needs. Plus, you can fine-tune it with background color, overlay options, and other settings.
How to Use Wiloke D Parallax in Elementor:
- Install and Activate the Wiloke Plugin: If you haven’t already, install the Wiloke plugin and ensure it’s activated on your WordPress website.
- Open the Elementor Editor: Go to the page you want to edit with Elementor.
- Add the D Parallax Widget: Search for the Wiloke D Parallax widget in the Elementor widget panel and drag it into your page.
- Customize Backgrounds and Content:
- Set the background image (or video) you want to apply the parallax effect to.
- Adjust the parallax speed by using the widget settings.
- You can also add content (text, buttons, etc.) to overlay the parallax background.
- Preview the Effect: You can preview how the parallax effect works by scrolling through the preview in Elementor’s editor.
- Publish: Once you’re happy with how everything looks, save and publish your page.
Practical Use Cases:
- Hero Sections: You can apply a parallax effect to a hero section to make the background feel dynamic.
- Backgrounds for Sections: If you want to add a sense of movement to certain sections of your page (like portfolios, services, or testimonials), a parallax background adds a modern touch.
- Landing Pages: Parallax effects can also be great for engaging landing pages that aim to capture attention quickly.








![Booknetic - Appointment Booking & Appointment Scheduling & Calendar reservation [SaaS]](https://elevategpl.com/storage/2024/06/Booknetic-Appointment-Booking-Appointment-Scheduling-Calendar-reservation-SaaS-400x203.jpg)