jQuery Animate.css Carousel
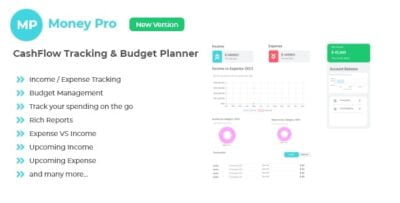
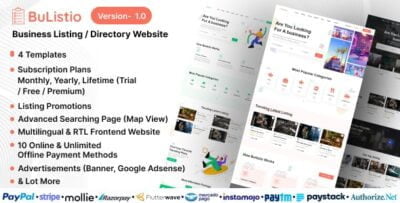
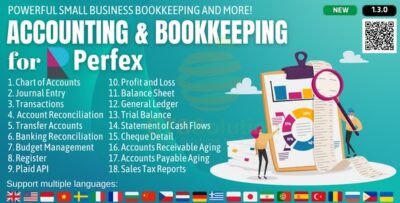
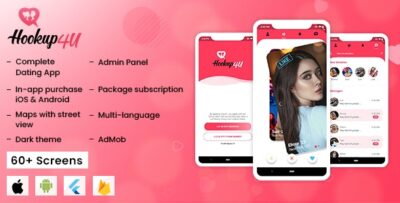
Premium Category Products
A carousel which let you
- Use CSS Animation libraries like Animate.css for Slide In and Slide Out Animations.
- Use different animations for every Slides. Even, different animations for In and Out.
- Different amount of time to delay automatically cycling an item.
- To make Vertical carousel.
Steps to Build a jQuery Animate.css Carousel
- Include the Required Libraries:
- jQuery: For handling the carousel functionality.
-
Explanation:
- HTML: We have a container
.carousel-containerthat holds the.carousel-slideelements. Each slide will contain an image or content you want to display. - CSS: Each slide is initially hidden using
display: none. The buttons are positioned absolutely for navigation. - jQuery:
- We keep track of the current slide using the variable
currentIndex. - When the "Next" button is clicked, it hides the current slide, updates the
currentIndex, and displays the next slide with a fade-in animation. - The "Previous" button does the opposite, moving to the previous slide.
- We use Animate.css's
fadeInanimation to make the transitions more engaging. - The
setIntervalfunction is optionally used to auto-slide the carousel every 3 seconds.
- We keep track of the current slide using the variable
Customizing Animations:
You can change the animation effects used by Animate.css for each slide transition. For example, instead offadeIn, you could useanimate__zoomIn,animate__flipInX, or any other animation class from Animate.css. Just replace theanimate__fadeInclass with the desired animation class in the jQuery code. - HTML: We have a container
(Only For Premium Category Products !)
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 5 days if a new version is released. We free support within 5 days.
2. If a license is required (Excludes WHMCS license , we provide only method not license), please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3. We provide Mobile, PHP script installation services for $19.90 / ₹1700. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email support@elevategpl.com or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.
(Only For Membership Category Products !)
Benefits of our Membership Plans
- Instant access to all plugins and all themes including all future releases
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.
- Buy or download for FREE by subscribing to our VIP Membership Plan. Join the club of more than 1100+ happy members. This is the same theme as sold by the developer.
Updates:
- We offer frequent updates for one year from the date of purchase. After this period, you have to purchase the item again to receive further updates, we also offer lifetime updates as a second option.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
Support:
- Our support team is available 24/7, if you have any questions or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact form.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
(Only For WHMCS Category Products !)
- We Only provide WHMCS Module, how you can nulled any module step only !
- Instant access to all plugins and all themes
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.