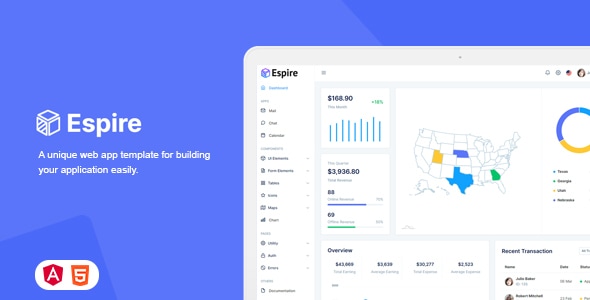
Espire – Bootstrap 5 Admin Template + Angular 14
Premium Category Products
Rs1,826.00 Original price was: Rs1,826.00.Rs430.00Current price is: Rs430.00.
Step 1: Set Up Your Angular Project
First, ensure you have Angular CLI installed. If not, you can install it using npm:npm install -g @angular/cli
ng new espire-admin --routing
cd espire-admin
Step 2: Install Bootstrap
Install Bootstrap 5 via npm:npm install bootstrap
angular.json and add the following line to the styles array:
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
Step 3: Create Components
Create a few components that you'll use in your admin template:ng generate component dashboard
ng generate component users
ng generate component settings
ng generate component login
Step 4: Set Up Routing
Opensrc/app/app-routing.module.ts and set up the routes:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
import { UsersComponent } from './users/users.component';
import { SettingsComponent } from './settings/settings.component';
import { LoginComponent } from './login/login.component';Step 5: Create the Layout
Insrc/app/app.component.html, you can create a simple layout for the admin panel:
<div class="d-flex" id="wrapper">
<!-- Sidebar -->
<div class="bg-light border-right" id="sidebar-wrapper">
<div class="sidebar-heading">Espire Admin</div>
<div class="list-group list-group-flush">
<a href="/" class="list-group-item list-group-item-action bg-light">Dashboard</a>
<a routerLink="/users" class="list-group-item list-group-item-action bg-light">Users</a>
<a routerLink="/settings" class="list-group-item list-group-item-action bg-light">Settings</a>
<a routerLink="/login" class="list-group-item list-group-item-action bg-light">Logout</a>
</div>
</div>Step 6: Style the Admin Template
You can add custom styles insrc/styles.css or create a dedicated CSS file for your admin template. For example:
#wrapper {
display: flex;
}Step 7: Example Dashboard Component
Insrc/app/dashboard/dashboard.component.html, create a simple dashboard layout:
<h1>Dashboard</h1>
<p>Welcome to the Espire Admin Dashboard!</p>
Step 8: Run Your Application
Now, run your application to see your admin template in action:ng serve
http://localhost:4200 in your web browser.
Conclusion
This is a basic setup for an Angular admin dashboard using Bootstrap 5. You can expand upon this by adding more features, such as charts, forms, and tables, using Angular Material or other UI libraries. Adjust the styles and structure to fit your specific needs for the "Espire" admin template.(Only For Premium Category Products !)
1. All digital products are the most recent version, with no possibility of free updates. After payment, you can request an update to the most recent version for 5 days if a new version is released. We free support within 5 days.
2. If a license is required (Excludes WHMCS license , we provide only method not license), please contact us via email or ticket for assistance with activation. Our license is only valid for activation and does not include support.
3. We provide Mobile, PHP script installation services for $19.90 / ₹1700. Please create a backup after installation as we do not support re-installation. For mobile app source code, we do not offer installation services.
4. If you have any questions, please contact us by email support@elevategpl.com or create a ticket on this page
5. Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. You will receive the original files from the developers. We do not sell any products that have been downloaded from other websites.
6. The response time can last up to 6 hours.
(Only For Membership Category Products !)
Benefits of our Membership Plans
- Instant access to all plugins and all themes including all future releases
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.
- Buy or download for FREE by subscribing to our VIP Membership Plan. Join the club of more than 1100+ happy members. This is the same theme as sold by the developer.
Updates:
- We offer frequent updates for one year from the date of purchase. After this period, you have to purchase the item again to receive further updates, we also offer lifetime updates as a second option.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
Support:
- Our support team is available 24/7, if you have any questions or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact form.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
(Only For WHMCS Category Products !)
- We Only provide WHMCS Module, how you can nulled any module step only !
- Instant access to all plugins and all themes
- Unlimited domain usage
- Regular Updates as of when available. Usually, updates are released daily.
- Before purchasing, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQs.
- If you haven’t found the answer to your question, please contact us, and we will respond ASAP.
- Please note that any digital products on the website do not contain malicious code, viruses, or advertising. We buy the original files from the developers. We do not sell any products downloaded from other sites.