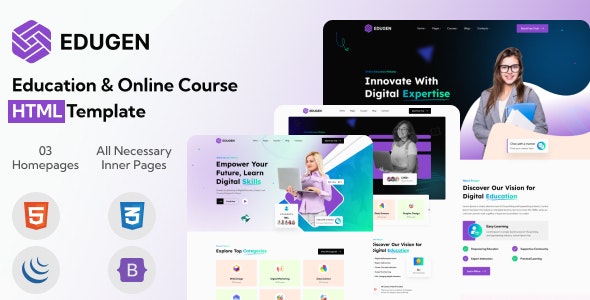
Edugen sounds like a versatile HTML template tailored for educational institutions and online course providers. Here’s a breakdown of what you might expect from such a template and how you could use it effectively:
Key Features:
- Homepage Layouts:
- Engaging and visually appealing designs to attract students.
- Sections for featured courses, testimonials, and instructors.
- Course Listings:
- Display various courses with filtering and sorting options.
- Detailed course pages with syllabus, schedules, and pricing.
- Instructor Profiles:
- Pages for instructor bios, their courses, and contact information.
- Options for displaying qualifications and achievements.
- Enrollment and Registration:
- Forms for student registration and course enrollment.
- Integration with payment gateways for processing fees.
- Student Dashboard:
- User accounts with access to their courses, progress, and certificates.
- Options for viewing grades, assignments, and feedback.
- Event Management:
- Create and manage events, webinars, and workshops.
- Event calendars and registration forms.
- Blog and Articles:
- Sections for educational content, news, and updates.
- Integrated blog layout with categories and tags.
- Contact and Support:
- Contact forms, FAQs, and support ticket systems.
- Maps integration for physical locations.
- Responsive Design:
- Mobile-friendly layouts to ensure accessibility on all devices.
- Cross-browser compatibility.
- SEO and Performance Optimization:
- Well-structured HTML and CSS for fast loading times.
- SEO-friendly elements to improve search engine rankings.
Technical Aspects:
- HTML/CSS: Clean and organized code for easy customization and maintenance.
- JavaScript: For interactive elements like sliders, modals, and forms.
- Responsive Frameworks: Utilization of frameworks like Bootstrap or Foundation for a responsive design.
- Icons and Fonts: Integration of popular icon libraries (e.g., Font Awesome) and web fonts for enhanced aesthetics.
Usage Tips:
- Customization: Tailor the template’s colors, fonts, and layouts to match your brand.
- Content Management: Use a CMS (Content Management System) like WordPress if you need dynamic content management features.
- Testing: Test the template across different devices and browsers to ensure compatibility and responsiveness.
- Performance: Optimize images and scripts to ensure fast loading times.